修复Hexo写Mathjax公式多个下标失效的问题
这应该严格意义上不算Hexo的bug,但是在写Mathjax的时候就会踩中-_-
说起
Markdown写文章时,加粗的第一反应是**,斜体的第一反应是*,因为各种Markdown格式规范的文章里面都是这么教的,但是你不知道的是__可以支持粗体,_可以支持斜体,一般而言这是没什么问题,但是当在写Latex(Hexo里使用Mathjax实现)数据公式时,_表示下标,并且使用频率很高,当一行里面有多个_出现时,Hexo进行解析导致所期待的公式失效。
自从用Hexo写数学公式的时候,就发现一点小问题,公式复杂了,在Hexo里面就不work,起初以为是Mathjax的支持不完善的缘故,后来发现用了Mathjax的其他博客里面都可以写复杂的公式,而今天又遇到了这个问题:
我的公式文本是:对于每个$X_i$,$P(X_i|Y=y_k)$服从高斯分布$N(\mu_{ik},\sigma_i)$
结果生成页面查看之后却发现:

这完全不是我期待的。。。数据公式完全没呈现,并且还变斜体了..
最初怀疑是不是公式写错了,结果每个公式去在线Latex编辑器里面测试之后都是通过的。。。 这难道Mathjax又不支持了吗??
趁着周末,得把这个问题解决一把~搞个单页再引用Mathjax之后上面的公式是work的,看Hexo里面渲染的html惊奇的发现:
下划线_被渲染成<em>标签了,难怪Mathjax公式无法呈现了,
接下来Hexo的Markdown渲染引擎:
yans-MacBook-Pro:node_modules yanyl$ grep -r \<em\> .
./hexo/node_modules/bunyan/docs/bunyan.1.html:<em>names</em> or numeric values. (See 'Log Levels' below.)</p></dd>
./hexo/node_modules/bunyan/docs/bunyan.1.html:<dt><code>-L</code>, <code>--time local</code></dt><dd><p>Display the time field in <em>local</em> time, rather than the default UTC
./hexo-renderer-marked/node_modules/marked/lib/marked.js: return '<em>' + text + '</em>';
./hexo-renderer-marked/node_modules/marked/marked.min.js:(function(){var block={newline:/^\n+
最后一个
marked.min.js因为是单行的,所以后面的不贴了
<em>标签的渲染应该就在marked.js或者marked.min.js中,
yans-MacBook-Pro:node_modules yanyl$ grep -r "marked.js" .
./hexo-renderer-marked/node_modules/marked/bower.json: "main": "lib/marked.js",
./hexo-renderer-marked/node_modules/marked/component.json: "scripts": ["lib/marked.js"],
./hexo-renderer-marked/node_modules/marked/component.json: "main": "lib/marked.js",
./hexo-renderer-marked/node_modules/marked/Makefile: @cp lib/marked.js marked.js
./hexo-renderer-marked/node_modules/marked/Makefile: @uglifyjs --comments '/\*[^\0]+?Copyright[^\0]+?\*/' -o marked.min.js lib/marked.js
./hexo-renderer-marked/node_modules/marked/Makefile: @rm marked.js
./hexo-renderer-marked/node_modules/marked/man/marked.1:.TH marked 1 "2014-01-31" "v0.3.1" "marked.js"
./hexo-renderer-marked/node_modules/marked/package.json: "main": "./lib/marked.js",
./hexo-renderer-marked/node_modules/marked/README.md: <script src="lib/marked.js"></script>
yans-MacBook-Pro:node_modules yanyl$ grep -r "marked.min.js" .
./hexo-renderer-marked/node_modules/marked/Makefile: @uglifyjs --comments '/\*[^\0]+?Copyright[^\0]+?\*/' -o marked.min.js lib/marked.js
./hexo-renderer-marked/node_modules/marked/Makefile: @rm marked.min.js
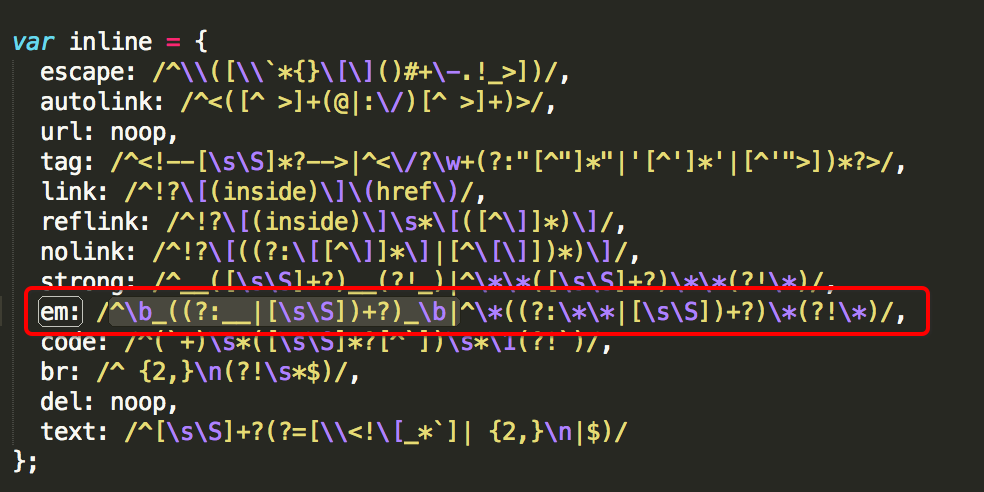
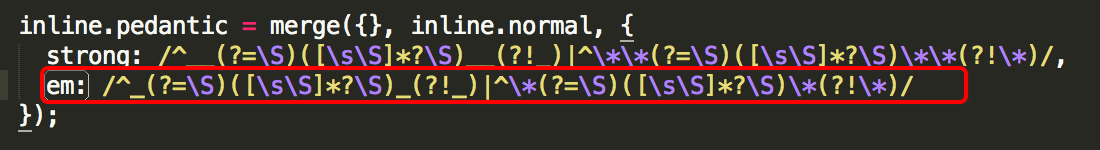
进一步查找可以发现marked.min.js是marked.js的一个压缩版本,并无其他的模块使用,那么进入marked.js中,可以找到<em>的渲染规则:
和
可以发现<em>标签除了*可以渲染,_同样也可以渲染,那么这样就通了
解决问题最方便的方法就是关于_渲染,直接将|左侧的_正则匹配删除即可
然后再重新生成页面,刷新可以发现:
终于得到期望的结果了
本作品采用[知识共享署名-非商业性使用-相同方式共享 2.5]中国大陆许可协议进行许可,我的博客欢迎复制共享,但在同时,希望保留我的署名权kubiCode,并且,不得用于商业用途。如您有任何疑问或者授权方面的协商,请给我留言。

