[小技巧]让Hexo在使用Mathjax时支持多行公式
文章目录
还是在Hexo中使用Mathjax写Latex公式的问题,在需要些多行的公式的时候,
例如:
\begin{equation}\begin{split} a&=b+c-d\\
&\quad +e-f\\
&=g+h\\
& =i
\end{split}\end{equation}
其中:
begin和end表示公式的起始\\符号表示换行&表示对齐
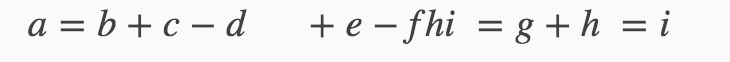
结果渲染到html页面之后结果是这样的:
完全没换行啊,而且又有莫名其妙的空格,按照之前的经验,估计是markdown渲染的html的时候出了问题
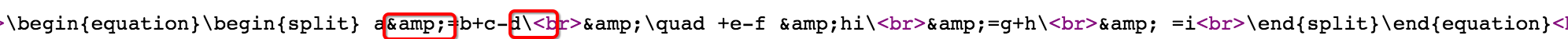
发现两个问题:
&符号被转义成了&- 双反斜杠
\\被转义成功了\
这就是公式没换行的原因,肯定是marked.js里面做了处理,不过仔细看Mathjax脚本的配置项中有一项为processEscapes: true,说明MathJax是支持转义符号的,所以类似&是不需要额外处理的。
那么压力就到了解反斜杠问题,最粗暴的是讲反斜杠的转义从marked.js里面去掉,但是可能会影响其他功能,既然两根反斜杠是转为一根,而Latex是两个换行,最简单的方法就是写4个反斜杠:
\begin{equation}\begin{split} a&=b+c-d\\\\
&\quad +e-f\\\\
&=g+h\\\\
& =i
\end{split}\end{equation}
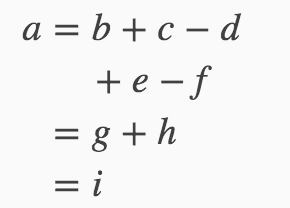
就可以得到期待的结果了:

这种处理就不影响Hexo自身的功能,又可以满足多行公式的书写^_^
本作品采用[知识共享署名-非商业性使用-相同方式共享 2.5]中国大陆许可协议进行许可,我的博客欢迎复制共享,但在同时,希望保留我的署名权kubiCode,并且,不得用于商业用途。如您有任何疑问或者授权方面的协商,请给我留言。

